클라우드에서 개발하기
깃허브 코드스페이스
= 개발 환경을 온라인으로 옮겨 놓은 것
> 사용 컴퓨터를 바꿔도 프로그램을 설치하고 옵션을 다시 조정할 필요가 없게 됨
(유료 기능으로 한달에 120시간까지만 무료)

레포지토리에서 들어가서 code > crete codepsace of master 를 눌러코드스페이스 생성

vs code 편집기가 웹브라우저 창에서 실행된다
확장자 설치, 소스 수정, 저장, 푸시 풀 모두 가능
깃허브 데브
= 웹브라우저에서 작동하는 vs code
> 개발 환경에 설정된 개인 컴퓨터를 항상 다니고 가지지 않아도 인터넷 접속만 가능하다면 외부 컴퓨터로 개발 가능
(코드 스페이스는 유료 기능, 깃허브 데브는 무료 기능)

레포지토리에 들어와 키보드에서 .을 누르면 깃허브 데브 실행

깃허브 데브가 실행된 모습
하단 왼쪽 파란색 github = 깃허브에서 편집하고 있다는 의미
주소 비교
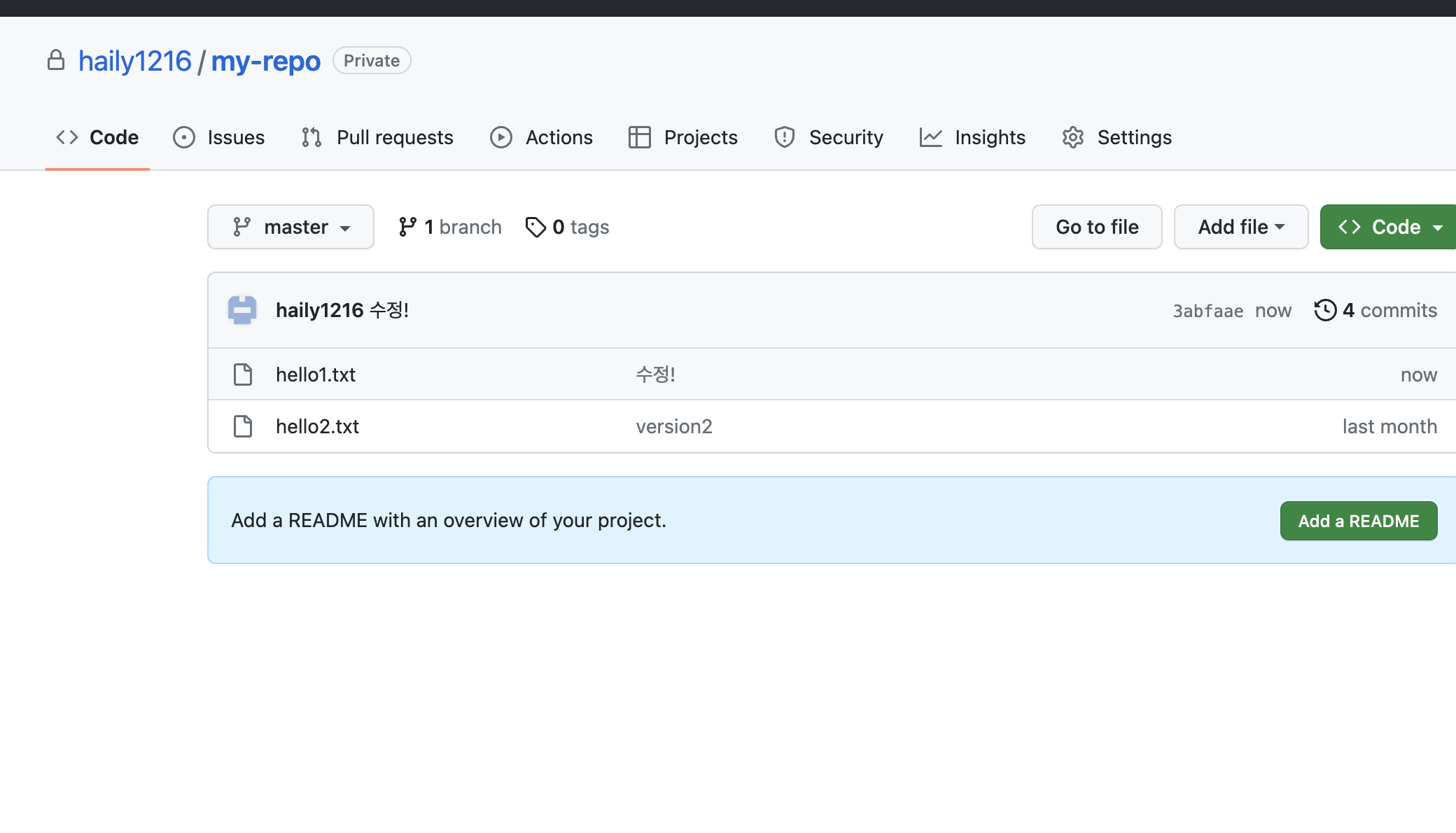
- 저장소 주소: github.com/haily1216/my-repo
- 깃허브 데브 주소: github.dev/haily1216/my-repo
com 을 dev로 바꿔서 깃허브 데브로 접속 가능
소스 수정하기

수정 후 소스제어창에서 푸시

햄버거 메뉴 > 리포지토리로 이동


리포지토리로 이동해보며 파일이 수정되어 있는 것 확인 가능
'Git, Git hub' 카테고리의 다른 글
| [생활코딩 깃&깃허브 8장] 깃허브에 사이트 올리기 (0) | 2023.05.13 |
|---|---|
| [생활코딩 GIT3 - CLI 백업] 정리노트 (0) | 2023.04.01 |
| [생활코딩 Git 1-2] 정리 노트 (0) | 2023.03.18 |
