Javascript = 사람들과 동적으로 상호작용하는 웹페이지를 만들고 싶다는 욕구로부터 시작됐다.
자바스크립트는 html 위에서 사용하며 html을 제어하는 언어
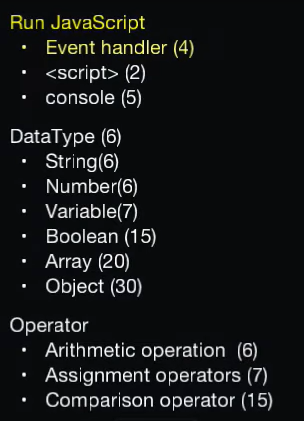
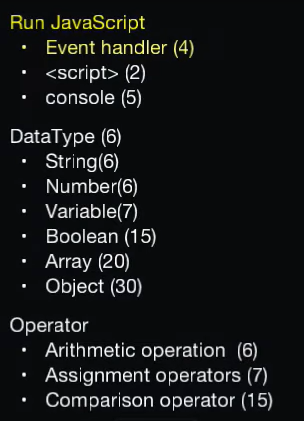
수업 구성

Run Javascript
- Event handler
<script></script>
이 안에 javascript코드 작성
javascript 는 1+1을 적으면 2로 출력
html에서는 1+1을 적으면 그대로 출력
- Script
<input type ="button" value = "hi" onclick="alert('hi')">
코드 결과 : hi라는 글씨가 적힌 버튼 생성, 눌렀을 때 hi라고 경고창이 뜸
input = 여러 종류의 인풋 요소 만드는 HTML tag / HTML tag used to create various types of input elements
type = 인풋 요소를 특정하는 속성, 여기선 버튼
value = 버튼에 적히는 글자 설정하는 속성
onlick = 버튼이 눌렸을 때 실행될 event listener 을 특정하는 속성, 속성값은 반드시 javsciprt코드가 와야한다.
Event = 웹브라우저에서 일어나는 사건, 상호작용
<input type="text" onchange="alert('changed')">onchange = 사용자가 인풋을 바꾸었을 때 활성화되는 자바스크립트 이벤트
보통 text fields, select boxes, and checkboxes에서 사용되며 텍스트를 적거나, select box에서 옵션을 선택했거나, checkbox에서 check or uncheck 를 누른 경우에 활성화 / 인풋에서 사용자가 빠져나와야 활성화됨
<input type="text" onkeydown="alert('key down!')">
일반적인 HTML 이벤트 (블로그에서 퍼옴)
|
이벤트
|
설명
|
|
onchange
|
HTML 요소가 변경되었습니다.
|
|
onclick
|
사용자가 HTML 요소를 클릭합니다.
|
|
onmouseover
|
사용자가 HTML 요소 위로 마우스를 이동합니다.
|
|
onmouseout
|
사용자가 HTML 요소에서 마우스를 멀리 이동합니다.
|
|
onkeydown
|
사용자가 키보드 키를 누릅니다.
|
|
onload
|
브라우저가 페이지 로드를 완료했습니다.
|
[출처] 대구 소프트웨어학원 자바스크립트 이벤트에 대해서 알아보아요|작성자 대구국비지원무료교육
- Console
검사 > console
간단하게 자바스크립트 실행 가능, 해당 웹사이트 안에서 실행됨
Datatype
- number
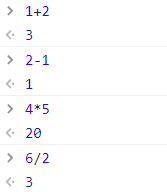
number = 숫자
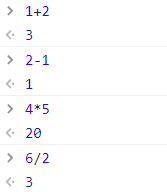
+ - * / (사칙연산자) = 산술연산자

- string
string = 문자열
문자열은 따옴표로 감싸야 한다 (작은따옴표, 큰따옴표 둘다 가능)
문자열을 사용하는 기능은 엄청 많기 때문에 검색해서 활용하면 된다
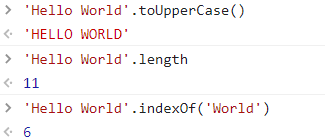
몇가지:
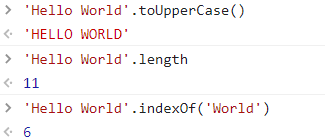
.length = 글자수 계산하는 properties
.toUpperCase = 대문자로 바꿔주는 method
.indexOf() = 해당 글자가 시작되는 지점을 알려줌 (World가 6번째 글자라는 것 알려줌) / 찾을 수 없으면 -1 로 출력됨

string vs number
문자열과 숫자는 다른 데이터타입이라는 것 명심! (문자열은 늘 따옴표로 감싸져있다)

1+1은 2가 출력되지만 "1"은 문자열이기 때문에 "11"이 출력된다.
- variable, assignment operator
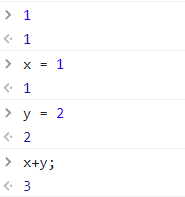
변수(variable) = 바뀔 수 있는 값 (eg. x, y)
상수(constant) = 바뀔 수 없는 값 (eg. 1,2,)
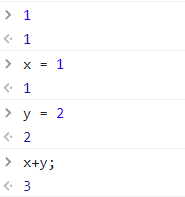
assignment operator = 대입연산자
=는 대입연산자, 오른쪽의 항을 왼쪽에 대입한다는 의미

Web Browser
<body style = "background.color:black;color:white";>
<body style = "background.color:black;color:white";>
<input type = "button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white'">
<input type = "button" value= "day" onclick="
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black'">
'웹개발' 카테고리의 다른 글
| 웹개발 프로젝트 - 2. 깃허브 연결하기 (0) | 2023.05.13 |
|---|---|
| 웹개발 프로젝트 - 1. 이화듈 소개 (0) | 2023.05.06 |
| [생활코딩 WEB2 Javascript] 정리노트 2 (0) | 2023.05.06 |
| [생활코딩 WEB2 CSS] 강의 정리노트 (0) | 2023.03.25 |
| [생활코딩 HTML & Internet] 정리노트 (0) | 2023.03.15 |
Javascript = 사람들과 동적으로 상호작용하는 웹페이지를 만들고 싶다는 욕구로부터 시작됐다.
자바스크립트는 html 위에서 사용하며 html을 제어하는 언어
수업 구성

Run Javascript
- Event handler
<script></script>
이 안에 javascript코드 작성
javascript 는 1+1을 적으면 2로 출력
html에서는 1+1을 적으면 그대로 출력
- Script
<input type ="button" value = "hi" onclick="alert('hi')">
코드 결과 : hi라는 글씨가 적힌 버튼 생성, 눌렀을 때 hi라고 경고창이 뜸
input = 여러 종류의 인풋 요소 만드는 HTML tag / HTML tag used to create various types of input elements
type = 인풋 요소를 특정하는 속성, 여기선 버튼
value = 버튼에 적히는 글자 설정하는 속성
onlick = 버튼이 눌렸을 때 실행될 event listener 을 특정하는 속성, 속성값은 반드시 javsciprt코드가 와야한다.
Event = 웹브라우저에서 일어나는 사건, 상호작용
<input type="text" onchange="alert('changed')">onchange = 사용자가 인풋을 바꾸었을 때 활성화되는 자바스크립트 이벤트
보통 text fields, select boxes, and checkboxes에서 사용되며 텍스트를 적거나, select box에서 옵션을 선택했거나, checkbox에서 check or uncheck 를 누른 경우에 활성화 / 인풋에서 사용자가 빠져나와야 활성화됨
<input type="text" onkeydown="alert('key down!')">
일반적인 HTML 이벤트 (블로그에서 퍼옴)
|
이벤트
|
설명
|
|
onchange
|
HTML 요소가 변경되었습니다.
|
|
onclick
|
사용자가 HTML 요소를 클릭합니다.
|
|
onmouseover
|
사용자가 HTML 요소 위로 마우스를 이동합니다.
|
|
onmouseout
|
사용자가 HTML 요소에서 마우스를 멀리 이동합니다.
|
|
onkeydown
|
사용자가 키보드 키를 누릅니다.
|
|
onload
|
브라우저가 페이지 로드를 완료했습니다.
|
[출처] 대구 소프트웨어학원 자바스크립트 이벤트에 대해서 알아보아요|작성자 대구국비지원무료교육
- Console
검사 > console
간단하게 자바스크립트 실행 가능, 해당 웹사이트 안에서 실행됨
Datatype
- number
number = 숫자
+ - * / (사칙연산자) = 산술연산자

- string
string = 문자열
문자열은 따옴표로 감싸야 한다 (작은따옴표, 큰따옴표 둘다 가능)
문자열을 사용하는 기능은 엄청 많기 때문에 검색해서 활용하면 된다
몇가지:
.length = 글자수 계산하는 properties
.toUpperCase = 대문자로 바꿔주는 method
.indexOf() = 해당 글자가 시작되는 지점을 알려줌 (World가 6번째 글자라는 것 알려줌) / 찾을 수 없으면 -1 로 출력됨

string vs number
문자열과 숫자는 다른 데이터타입이라는 것 명심! (문자열은 늘 따옴표로 감싸져있다)

1+1은 2가 출력되지만 "1"은 문자열이기 때문에 "11"이 출력된다.
- variable, assignment operator
변수(variable) = 바뀔 수 있는 값 (eg. x, y)
상수(constant) = 바뀔 수 없는 값 (eg. 1,2,)
assignment operator = 대입연산자
=는 대입연산자, 오른쪽의 항을 왼쪽에 대입한다는 의미

Web Browser
<body style = "background.color:black;color:white";>
<body style = "background.color:black;color:white";>
<input type = "button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white'">
<input type = "button" value= "day" onclick="
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black'">
'웹개발' 카테고리의 다른 글
| 웹개발 프로젝트 - 2. 깃허브 연결하기 (0) | 2023.05.13 |
|---|---|
| 웹개발 프로젝트 - 1. 이화듈 소개 (0) | 2023.05.06 |
| [생활코딩 WEB2 Javascript] 정리노트 2 (0) | 2023.05.06 |
| [생활코딩 WEB2 CSS] 강의 정리노트 (0) | 2023.03.25 |
| [생활코딩 HTML & Internet] 정리노트 (0) | 2023.03.15 |
